Makietowanie i projektowanie layout-ów
Zbuduj pozytywne doświadczenie
użytkownikowi Twojej strony

Większość użytkowników, którzy szybko nie znajdują na stronie podstawowych elementów nawigacji, wyszukiwarki, logowania, koszyka, opcji kontaktu po prostu ją zamykają. Ich frustracja rośnie, w miarę pojawiania się kolejnych błędów a w szczególności, kiedy gubią się i nie wiedzą co dalej mają zrobić. Obsługa strony, sklepu czy portalu internetowego przez Twoich odbiorców może być dokładnie zaprojektowana. Tym właśnie wyróżniają się strony, które pomagają firmom osiągać cele biznesowe.

Aby Twoja strona internetowa pozostawiała dobre, pozytywne doświadczenie wśród Twoich odbiorców, inspirowała ich, poddawała kolejne treści, przede wszystkim musisz poznać ludzi, do których ją kierujesz. Dowiedzieć się kim są, ile mają lat, co ich interesuje, jakie mają potrzeby, czego mogą szukać na Twojej stronie, w jakich sytuacjach z niej korzystają np. w domu, w pracy, w samochodzie czy na spokojnie czy na szybko.

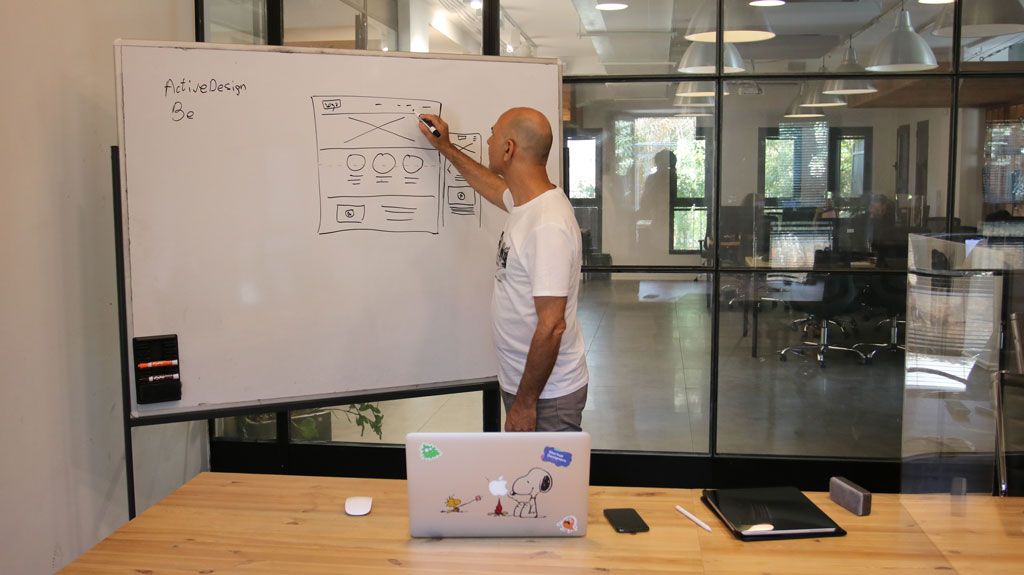
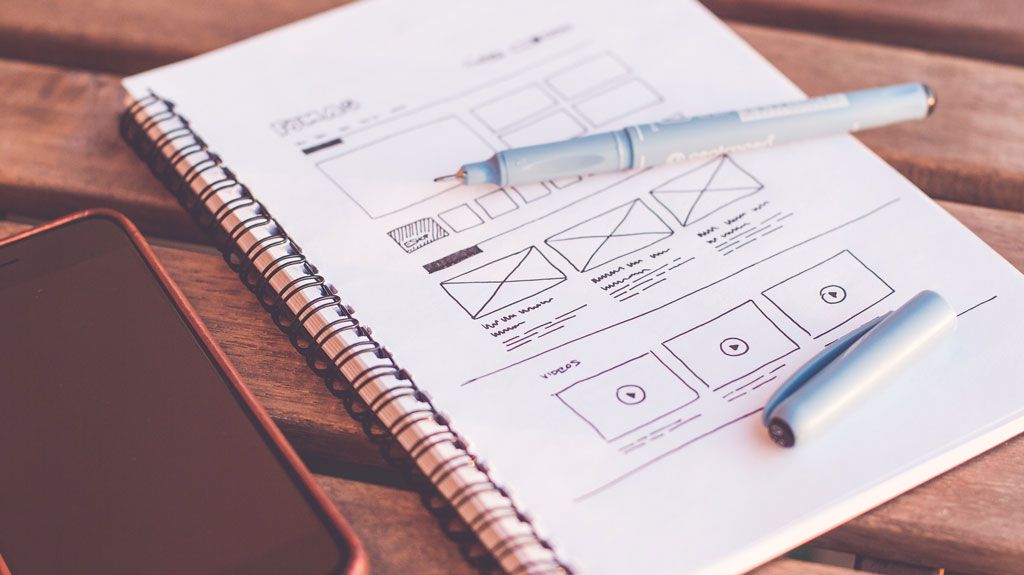
Po poznaniu użytkowników (czasem projekcie buyer person), tworzymy projekt zawartości strony i jej strukturę. Decydujemy o jej ogólnym stylu, proporcjach pomiędzy treściami edukacyjnymi, praktycznymi i ofertowymi oraz o sposobie ich prezentacji. Taki wsad merytoryczny, trafia do UX Designerów, którzy projektują makiety strony, czyli mniej lub bardziej szczegółowe widoki, graficznie pokazujące treści, ich hierarchię, lokalizację i wielkość obrazków, ikon, symboli, nawigację itd., kierując się przy tym kodeksami dobrych praktyk, listami kontrolnymi i wiedzą marketingową.

Powstałe makiety można wykorzystać do szybkiej przebudowy istniejącej strony, zmieniając ułożenie obecnych elementów, podmieniając treści, grafiki oraz eliminując błędy. Jeżeli strona zmieniana jest w całości lub jest to nowe wdrożenie, to następnym naturalnym etapem jest przygotowanie projektu graficznego (layout-u), który wykonywany jest przez grafika na podstawie makiet oraz omówionego stylu strony.

Piotr Petrasz
+48 606 172 411
kontakt@vanhem.pl

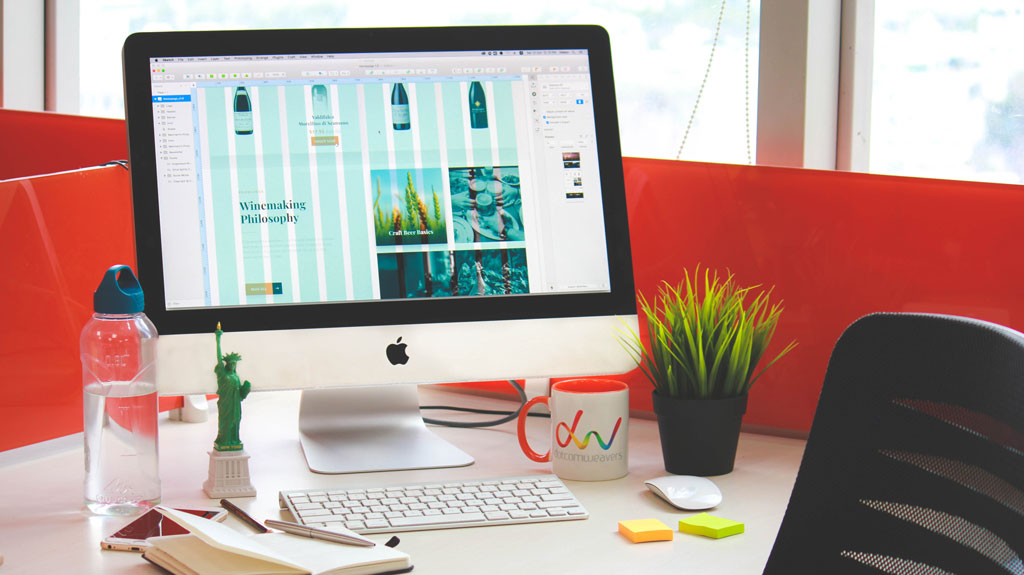
Na etapie projektowania graficznego, powstaje finalna warstwa wizualna: kolory, zdjęcia, fonty oraz instrukcje odnośnie animowania elementów czy ich responsywności. Na podstawie jednej makiety, można przygotować alternatywne projekty wizualne, np. ciemny / jasny.
Czym możemy się dla Ciebie zająć?
- Przygotowaniem makiet dla nowej strony, sklepu lub portalu internetowego, który planujesz wykonać.
- Analizą i przygotowaniem makiet dla istniejącej strony lub sklepu, w celu poprawy błędów i doświadczenia użytkowników.
- Przygotowaniem projektu graficznego (layout) na podstawie Twoich lub wykonanych przez nas makiet.
Warto wiedzieć
- Nie należy lekceważyć etapu makietowania przy nowych projektach internetowych.
- Jeżeli trzeba wybierać, warto poświęcić więcej uwagi i zasobów na przygotowanie strony, jej struktury i makiet pod kątem odbiorców niż na sam aspekt programistyczny.
- Zamiast realizować stronę w oparciu o szablon, lepiej w prosty sposób odzwierciedlić makiety wykorzystując do tego page buildery np. Divi czy Elementor.
- Makietowanie pozwala przewidzieć i rozwiązać wiele problemów, które mogą pojawić się na stronie np. nawigacyjne czy związane z wezwaniem do działania.
- Makiety można przygotować dla dowolnej wielkości istniejącej strony lub istniejącego sklepu internetowego w celu przemyślenia ich struktury i docelowo przebudowania.
- Wprowadzenie zmian według makiet, poprawia konwersję stron, wpływa na zwiększenie współczynnika zaangażowania oraz zmniejszenie liczby porzuconych koszyków.
- Etap makietowania może być prowadzony w oderwaniu od przyszłej technologii wykonania strony czy sklepu oraz nie wpływa na przerwy w działaniu istniejących stron.
- Makietowanie pozwala uszczelnić stronę / sklep i zwiększyć efektywność działań marketingowych bez konieczności podnoszenia budżetu reklamowego.
- Zastanawiałeś się kiedyś dlaczego niektóre strony powstają sprawnie a inni w koło kręcą się z poprawkami? Makiety i projekt graficzny eliminują większość poprawek, z którymi borykają się zamawiający i wykonujący strony bez projektów.
Dziękujemy naszym klientom za wieloletnie zaufanie,
zbudowane relacje i zażyłości oraz polecanie nas.
